Shopify Grid Columns
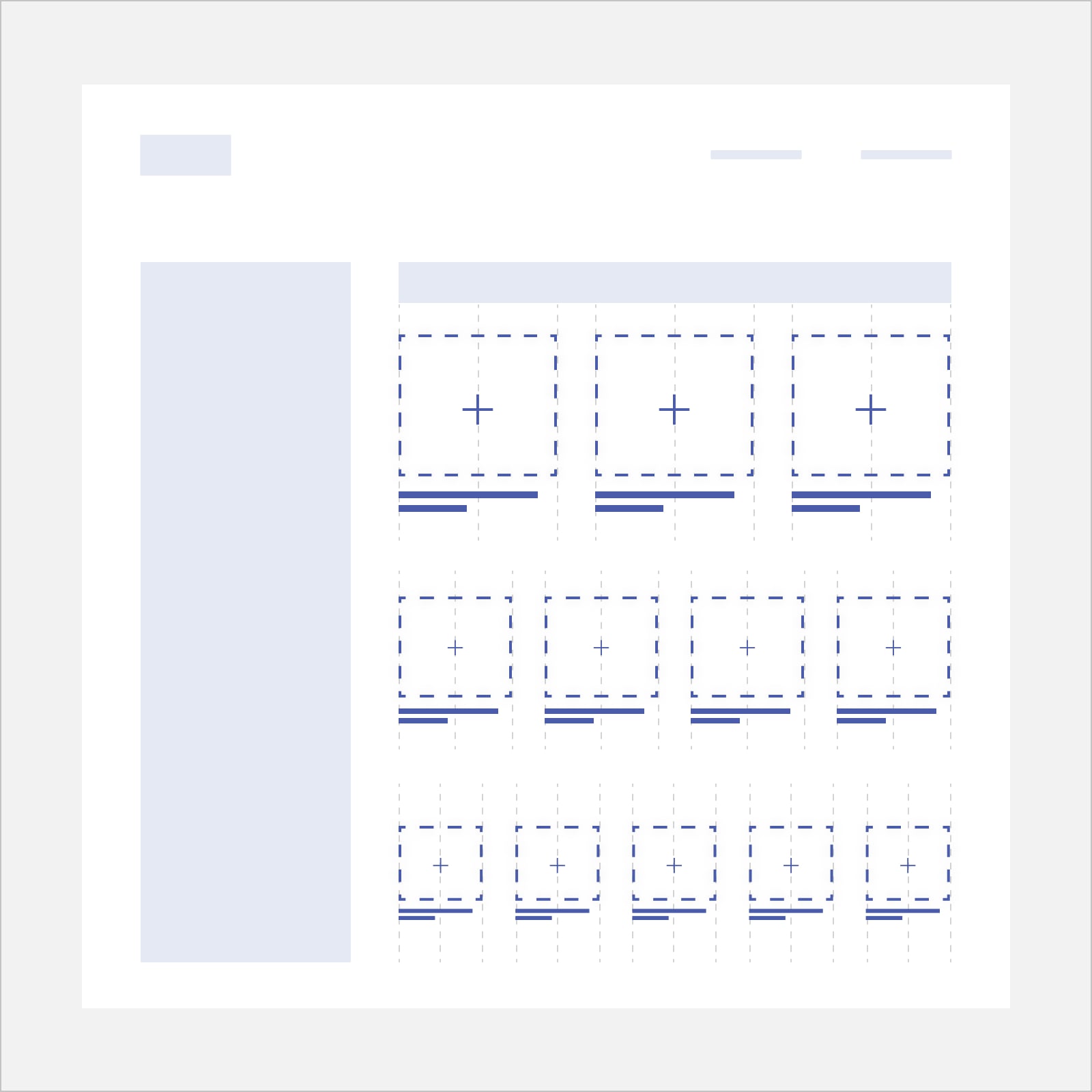
Shopify Grid Columns - Unfortunately, the theme i'm using does not have a section for this, so i've. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. I'm looking to achieve the grid layout (seen below). In this guide will be stepping through the core tools.
Unfortunately, the theme i'm using does not have a section for this, so i've. I'm looking to achieve the grid layout (seen below). Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this guide will be stepping through the core tools.
I'm looking to achieve the grid layout (seen below). In this guide will be stepping through the core tools. Essential grid gives you a great deal of flexibility when designing the layout of your grids. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Unfortunately, the theme i'm using does not have a section for this, so i've.
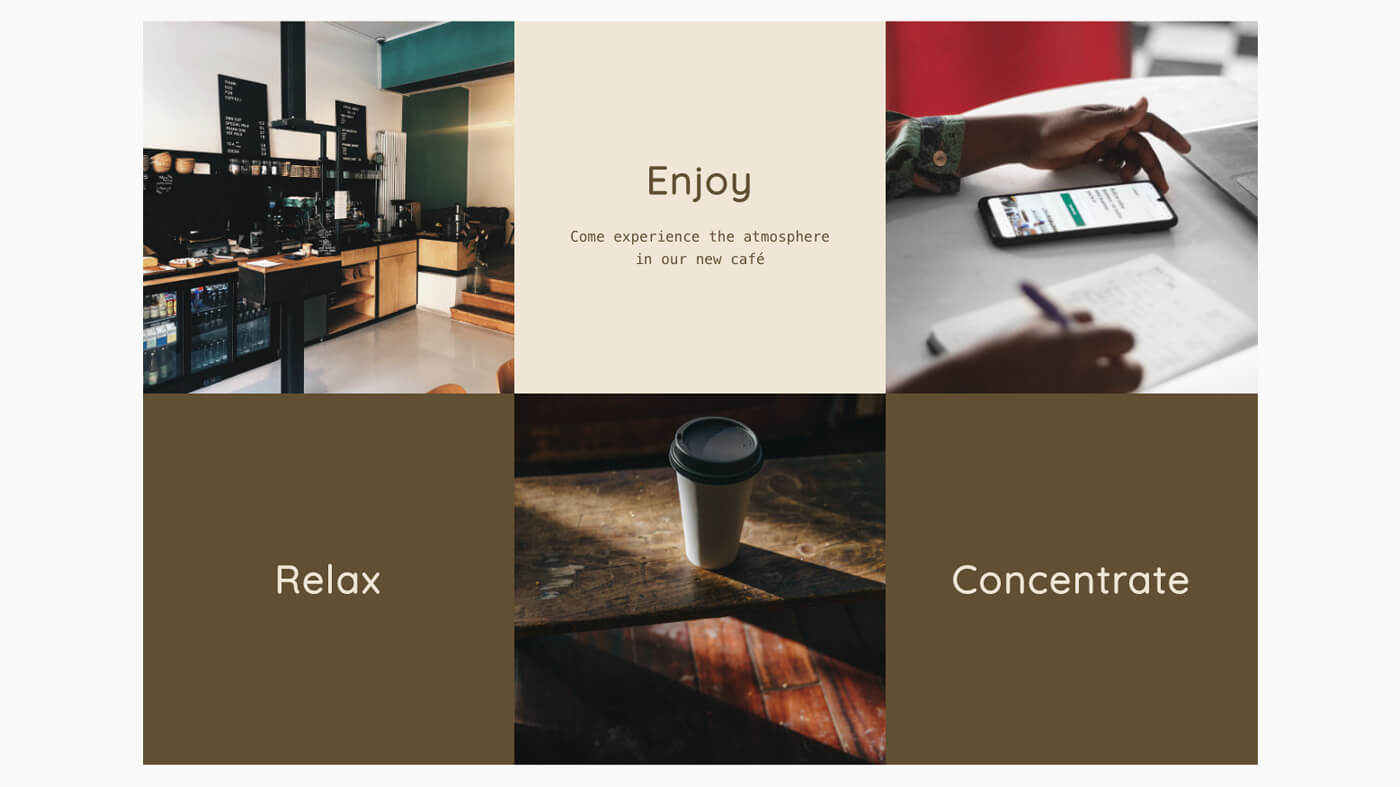
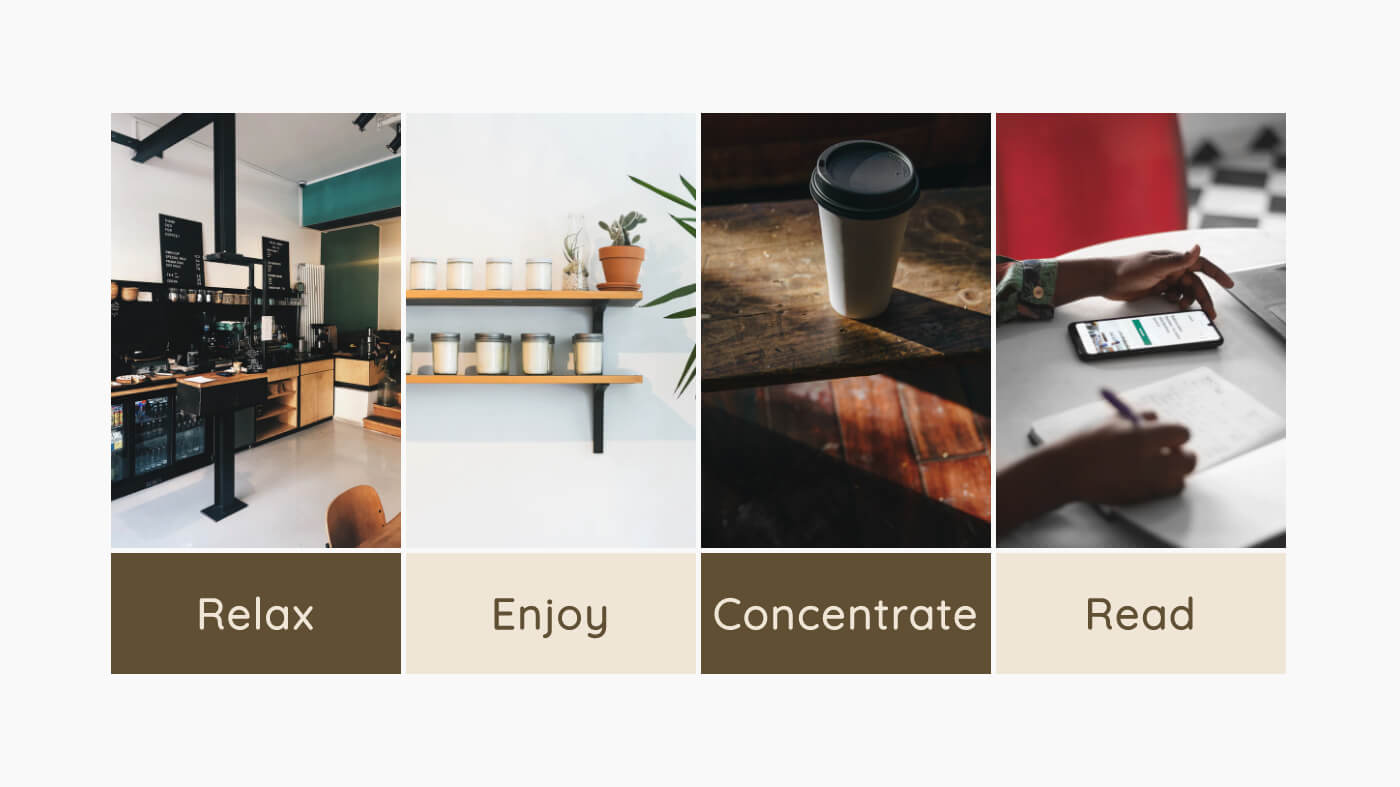
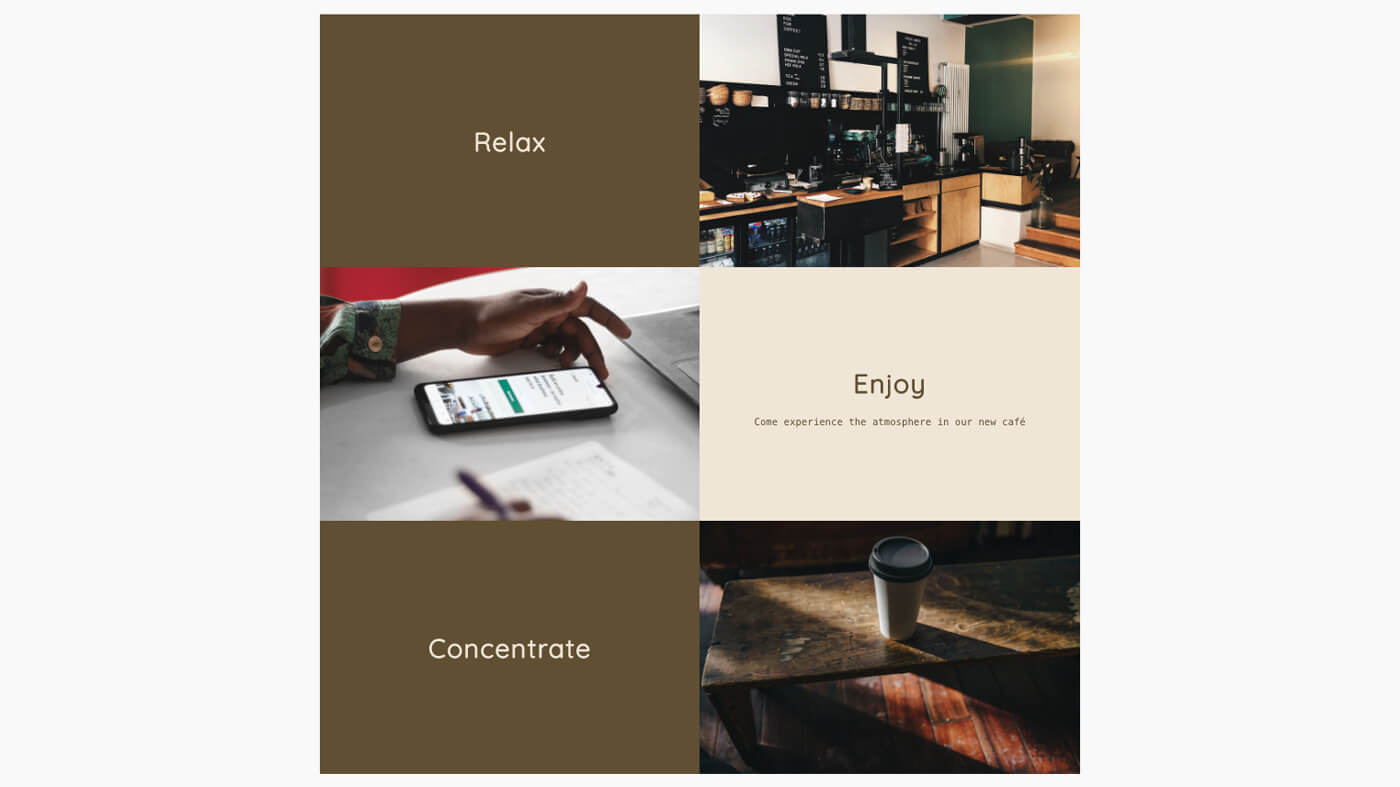
Info Grid section template for your Shopify store qwiqode Theme
Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this guide will be stepping through the core tools. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. I'm looking to achieve.
alttext
I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Unfortunately, the theme i'm using does not have a section for this, so i've. Use to create a two column layout that wraps at.
Shopify Blog Templates 18 Best Templates in One Place
{ [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Unfortunately, the theme i'm using does not have a section for this, so i've. In this guide will be stepping through the core tools. Essential grid gives you a great deal of flexibility when designing the layout of your grids. Use to create a two column layout that wraps.
Info Grid section template for your Shopify store qwiqode Theme
I'm looking to achieve the grid layout (seen below). In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. In this guide will be stepping through the core tools. Unfortunately, the theme i'm using does not have a section for this, so i've..
Shopify Blog Templates 18 Best Templates in One Place
Unfortunately, the theme i'm using does not have a section for this, so i've. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. In this guide will be stepping through the core tools. In this article, you will learn the best practices to create a grid layout for your shopify.
10 Simple CSS Column Layouts to Build in 2021 · DevPractical
In this guide will be stepping through the core tools. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing the layout of your grids. In this article, you will learn the best practices to create a grid layout for.
How to Configure Shopify Blog Design?
In this guide will be stepping through the core tools. I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. Use to create a two column layout that wraps at a breakpoint and aligns to a twelve column grid. Essential grid gives you a great deal of flexibility when designing.
Info Grid section template for your Shopify store qwiqode Theme
Unfortunately, the theme i'm using does not have a section for this, so i've. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Essential grid gives you a great deal of.
FREE Responsive Columns Plugin GM Adaptive CSS Grid Columns
In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. In this guide will be stepping through the core tools. Essential grid gives you a great deal of flexibility when designing the layout of your grids. { [breakpoint in 'xs' | 'sm' |.
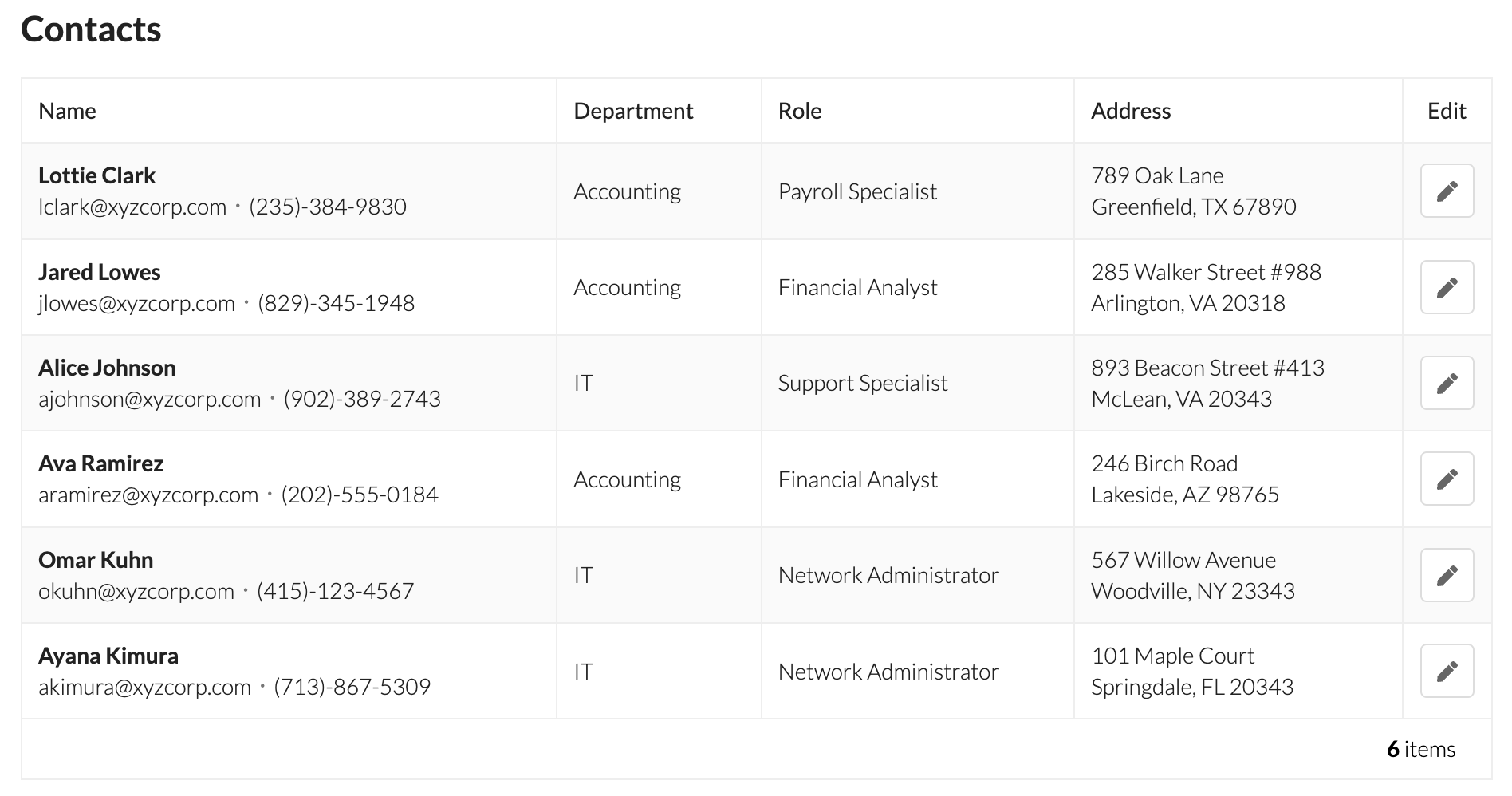
Custom Collection Grid in your Shopify store Small Tasks by SpurIT
I'm looking to achieve the grid layout (seen below). Unfortunately, the theme i'm using does not have a section for this, so i've. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. { [breakpoint in 'xs' | 'sm' | 'md' | 'lg'.
Use To Create A Two Column Layout That Wraps At A Breakpoint And Aligns To A Twelve Column Grid.
I'm looking to achieve the grid layout (seen below). { [breakpoint in 'xs' | 'sm' | 'md' | 'lg' |. In this article, you will learn the best practices to create a grid layout for your shopify sections and blocks and how to use free easy content. Unfortunately, the theme i'm using does not have a section for this, so i've.
Essential Grid Gives You A Great Deal Of Flexibility When Designing The Layout Of Your Grids.
In this guide will be stepping through the core tools.