Image Size In Shopify
Image Size In Shopify - Shopify’s recommended size for square images is 2048 x 2048 px. The file size should not exceed. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Your images should not exceed 4472 x 4472.
The file size should not exceed. Your images should not exceed 4472 x 4472. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify accepts a maximum image file size of 20mb, with a. Shopify’s recommended size for square images is 2048 x 2048 px.
Shopify’s recommended size for square images is 2048 x 2048 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. The file size should not exceed. Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Your images should not exceed 4472 x 4472.
Shopify Header Size (Guide & How to Use One) HeyCarson Blog
Shopify’s recommended size for square images is 2048 x 2048 px. Your images should not exceed 4472 x 4472. Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The file size should not exceed.
Optimize Ideal Product Image Size Shopify with Complete Tips Ginee
The file size should not exceed. Your images should not exceed 4472 x 4472. Shopify’s recommended size for square images is 2048 x 2048 px. Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px.
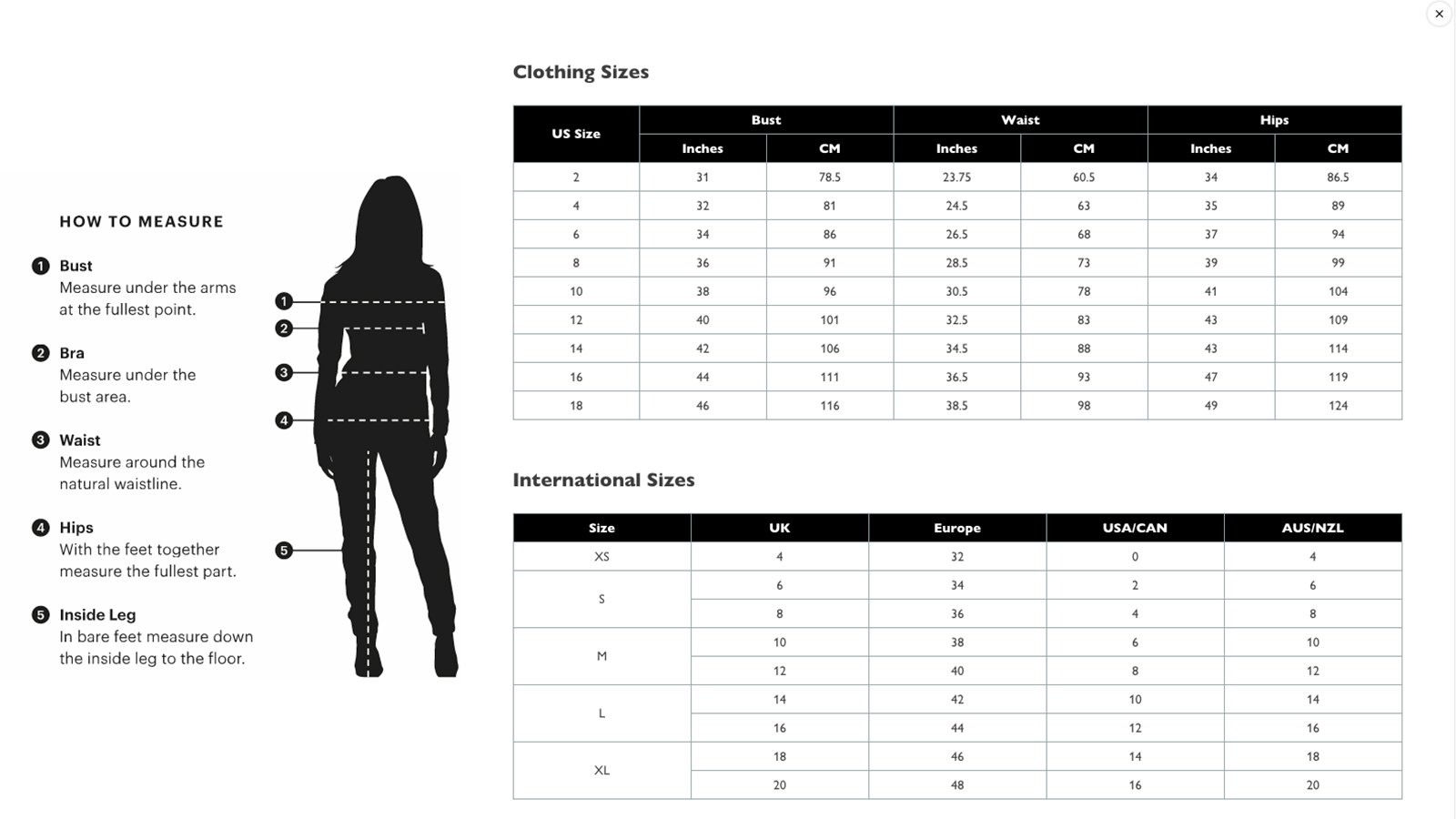
Shopify size chart app 10 apps to create an unlimited product size tables
Shopify accepts a maximum image file size of 20mb, with a. The file size should not exceed. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Your images should not exceed 4472 x 4472. Shopify’s recommended size for square images is 2048 x 2048 px.
The Ultimate Guide to Shopify Image Sizes for Your Store
Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The file size should not exceed. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify’s recommended size for square images is 2048 x 2048 px.
Shopify Image Sizes for Store Pixc
Shopify’s recommended size for square images is 2048 x 2048 px. Your images should not exceed 4472 x 4472. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The file size should not exceed. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos.
The Complete Guide To All Shopify Image Sizes 2021 Blog
Your images should not exceed 4472 x 4472. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify accepts a maximum image file size of 20mb, with a. Shopify’s recommended size for square images is 2048 x 2048 px. The file size should not exceed.
Shopify Header Size (Guide & How to Use One) HeyCarson Blog
The file size should not exceed. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Your images should not exceed 4472 x 4472. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify’s recommended size for square images is 2048 x 2048 px.
Shopify Image Sizes The Complete Guide
Shopify’s recommended size for square images is 2048 x 2048 px. Your images should not exceed 4472 x 4472. Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The file size should not exceed.
Guide to Shopify Image Sizes (Pro tips included) TinyIMG
Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. The file size should not exceed. Shopify’s recommended size for square images is 2048 x 2048 px. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify accepts a maximum image file size of 20mb, with a.
Shopify Add Page Template Printable Word Searches
Shopify accepts a maximum image file size of 20mb, with a. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Shopify’s recommended size for square images is 2048 x 2048 px. The file size should not exceed. Your images should not exceed 4472 x 4472.
Shopify’s Recommended Size For Square Images Is 2048 X 2048 Px.
The file size should not exceed. The ideal size for product images on shopify is 2048 x 2048 pixels for square photos. Shopify product image size can be 20 megapixels or up to 5000 x 5000 px. Your images should not exceed 4472 x 4472.