Canva Insert Page Numbers
Canva Insert Page Numbers - How to add page numbers in canva. Manually create a text box on each page for smaller. In this article, we will show you how to. To add page numbers in canva, you can: In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: One of the most common requests from users is to add page numbers to their designs.
In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: In this article, we will show you how to. One of the most common requests from users is to add page numbers to their designs. How to add page numbers in canva. Manually create a text box on each page for smaller. To add page numbers in canva, you can:
In this article, we will show you how to. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: How to add page numbers in canva. To add page numbers in canva, you can: Manually create a text box on each page for smaller. One of the most common requests from users is to add page numbers to their designs.
How To Add Page Numbers In Canva (The Easy Way)
In this article, we will show you how to. One of the most common requests from users is to add page numbers to their designs. Manually create a text box on each page for smaller. To add page numbers in canva, you can: How to add page numbers in canva.
How To Add Page Numbers in Canva YouTube
One of the most common requests from users is to add page numbers to their designs. How to add page numbers in canva. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: Manually create a text box on each page for smaller. In this article, we will show you how.
Comparing Canva Pro and Canva Free The Key Differences Redneck Puters
Manually create a text box on each page for smaller. To add page numbers in canva, you can: How to add page numbers in canva. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: One of the most common requests from users is to add page numbers to their designs.
Canva Tutorial 2022 How to Add/Insert Page Numbers in Canva? YouTube
In this article, we will show you how to. How to add page numbers in canva. To add page numbers in canva, you can: In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: Manually create a text box on each page for smaller.
How To Add Page Numbers In Canva (The Easy Way)
To add page numbers in canva, you can: One of the most common requests from users is to add page numbers to their designs. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: Manually create a text box on each page for smaller. In this article, we will show you.
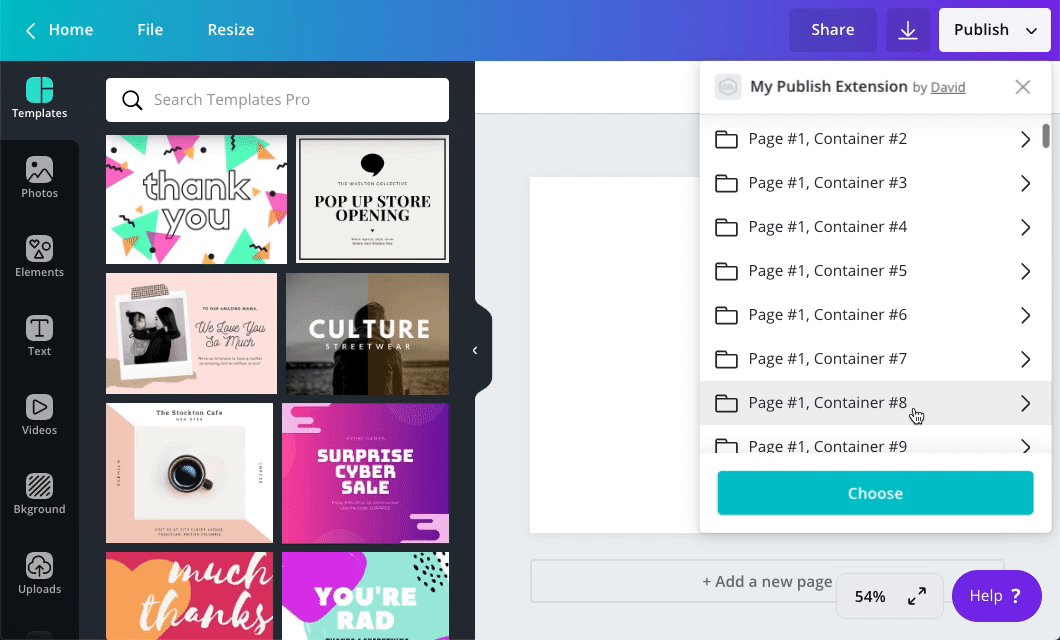
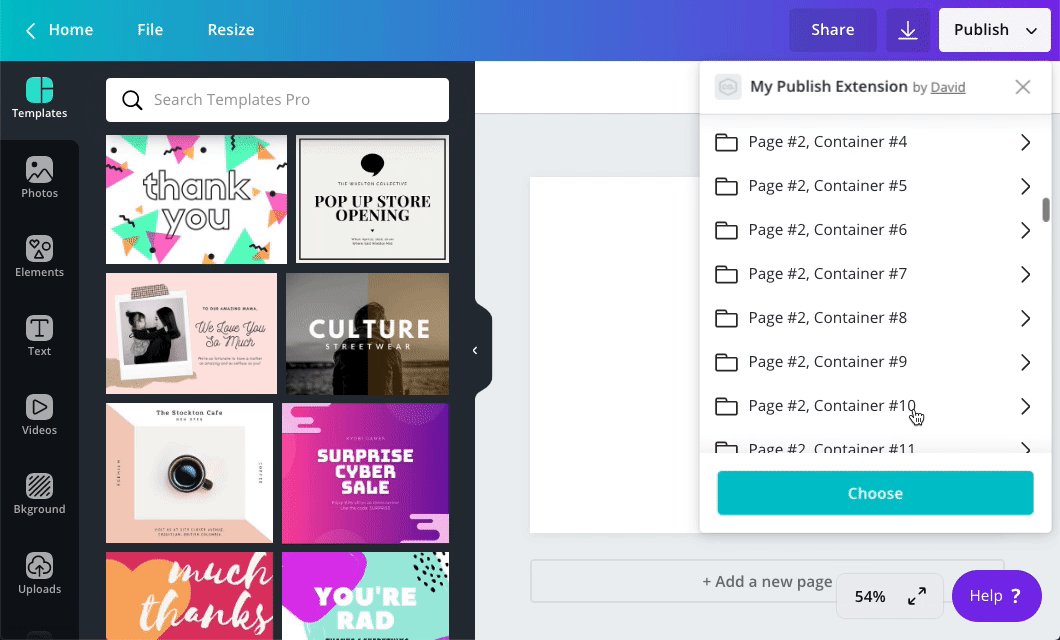
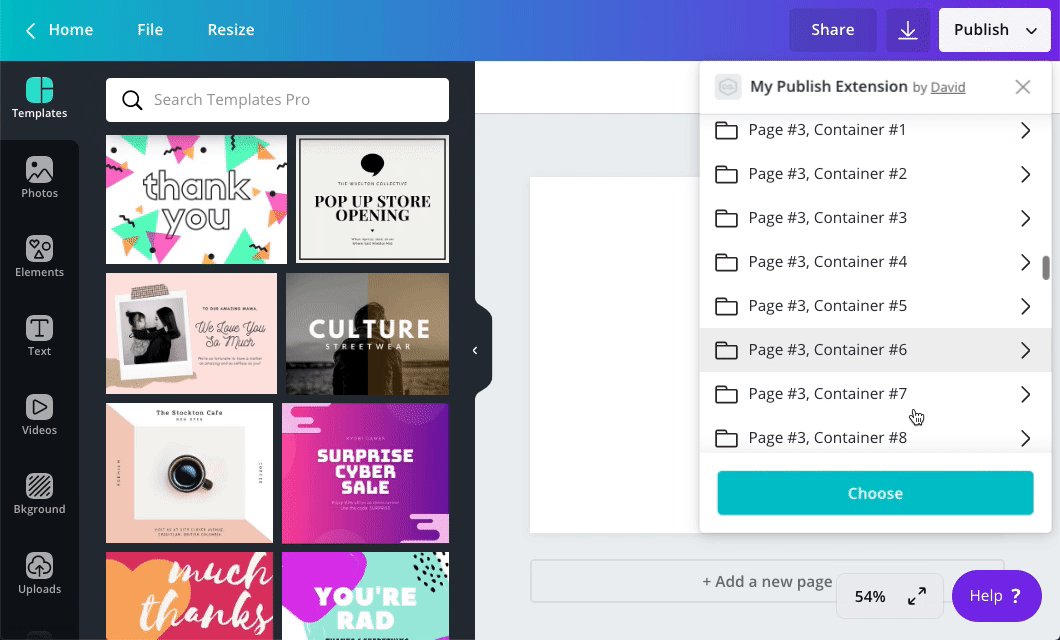
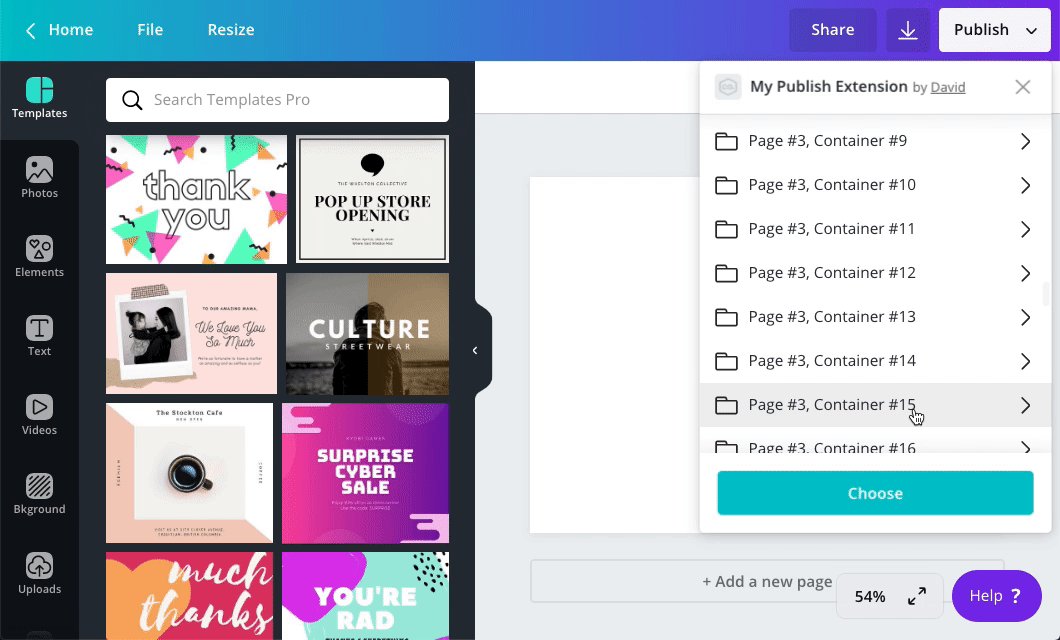
Publish extensions Continuation Canva Extensions Documentation
To add page numbers in canva, you can: Manually create a text box on each page for smaller. In this article, we will show you how to. How to add page numbers in canva. One of the most common requests from users is to add page numbers to their designs.
How To Add Page Numbers in Canva (Simple Trick)
To add page numbers in canva, you can: How to add page numbers in canva. Manually create a text box on each page for smaller. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: One of the most common requests from users is to add page numbers to their designs.
How to Add Page Numbers in Canva Blogging Guide
In this article, we will show you how to. Manually create a text box on each page for smaller. One of the most common requests from users is to add page numbers to their designs. How to add page numbers in canva. To add page numbers in canva, you can:
How To Add Page Numbers In Canva (3 Easy Methods)
Manually create a text box on each page for smaller. One of the most common requests from users is to add page numbers to their designs. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: In this article, we will show you how to. How to add page numbers in.
How to Add Page Numbers in Canva
One of the most common requests from users is to add page numbers to their designs. In this article, we will show you how to. Manually create a text box on each page for smaller. In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: To add page numbers in canva,.
How To Add Page Numbers In Canva.
Manually create a text box on each page for smaller. To add page numbers in canva, you can: In this ultimate guide, i‘ll walk you through two foolproof methods for adding page numbers to any canva design: One of the most common requests from users is to add page numbers to their designs.